Libraries Every React Developer Should Know
Introduction
As React developers, we’re always on the hunt for tools that can make our coding life less of a headache and more of a joyride. Lucky for us, there are some cool libraries out there that can help us do just that. So, let’s take a lighthearted stroll and check out some libraries that every React developer should have in their toolbox.
1. Floating UI

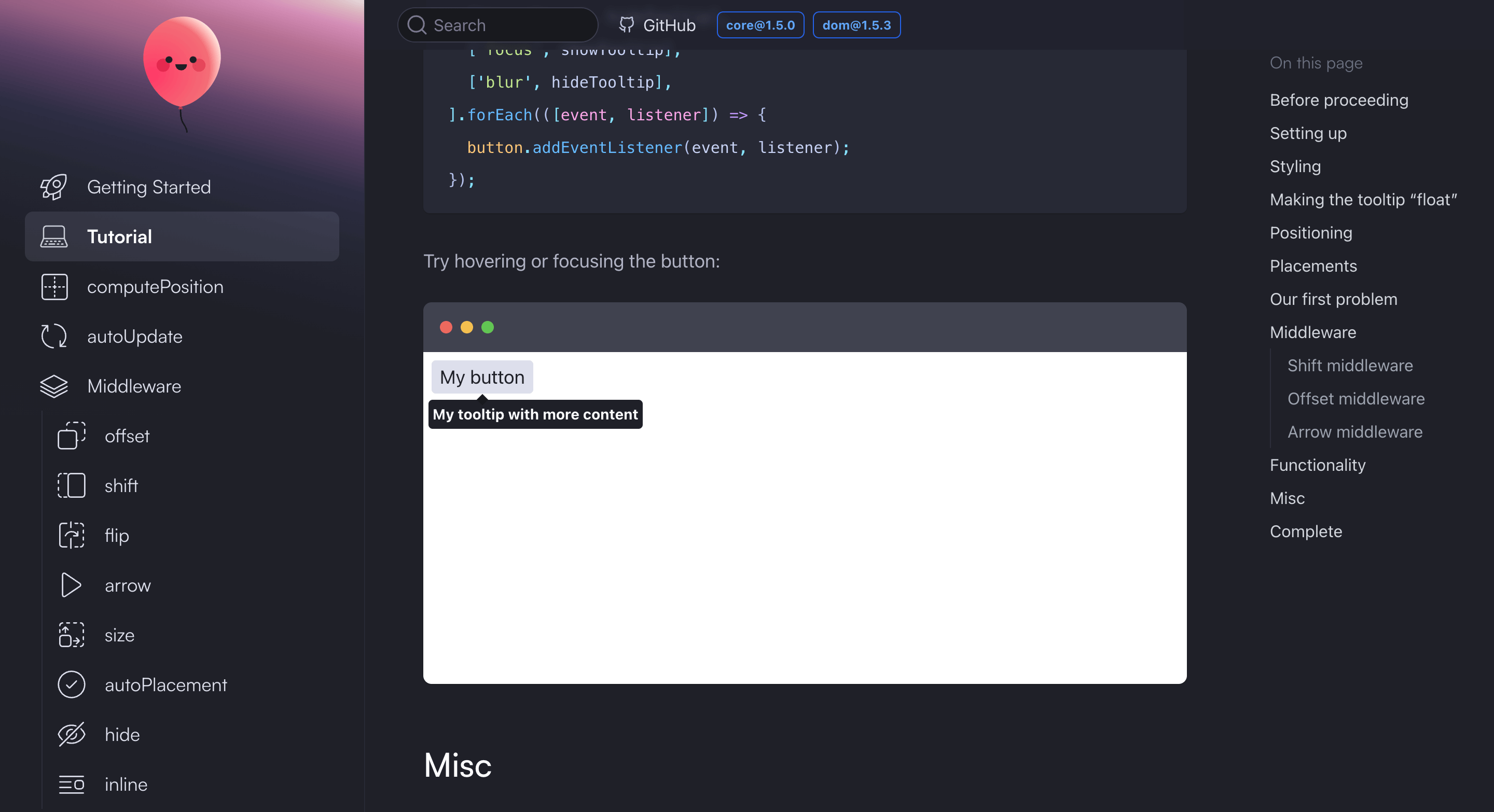
Floating UI is a handy library for React developers, making it easy to create dynamic “floating” elements like tooltips, popovers, dropdowns, and more.
Website: https://floating-ui.com/docs/react
2. Framer Motion

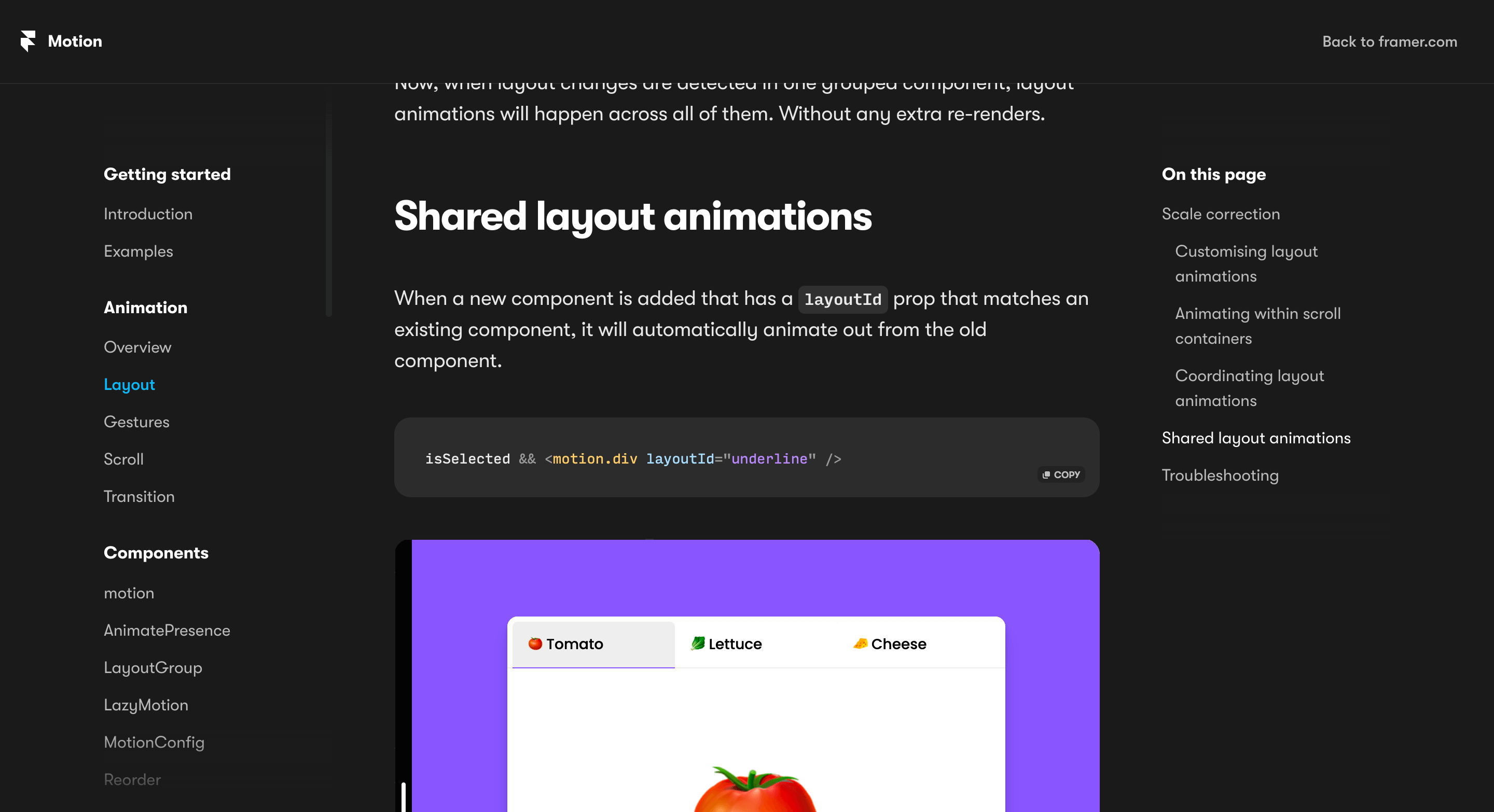
Framer Motion is a fantastic motion library for React, bringing life to animations and interactions. With Framer Motion, you get powerful animations without having to write a ton of code, ensuring your projects stay speedy and stunning.
3. React Query

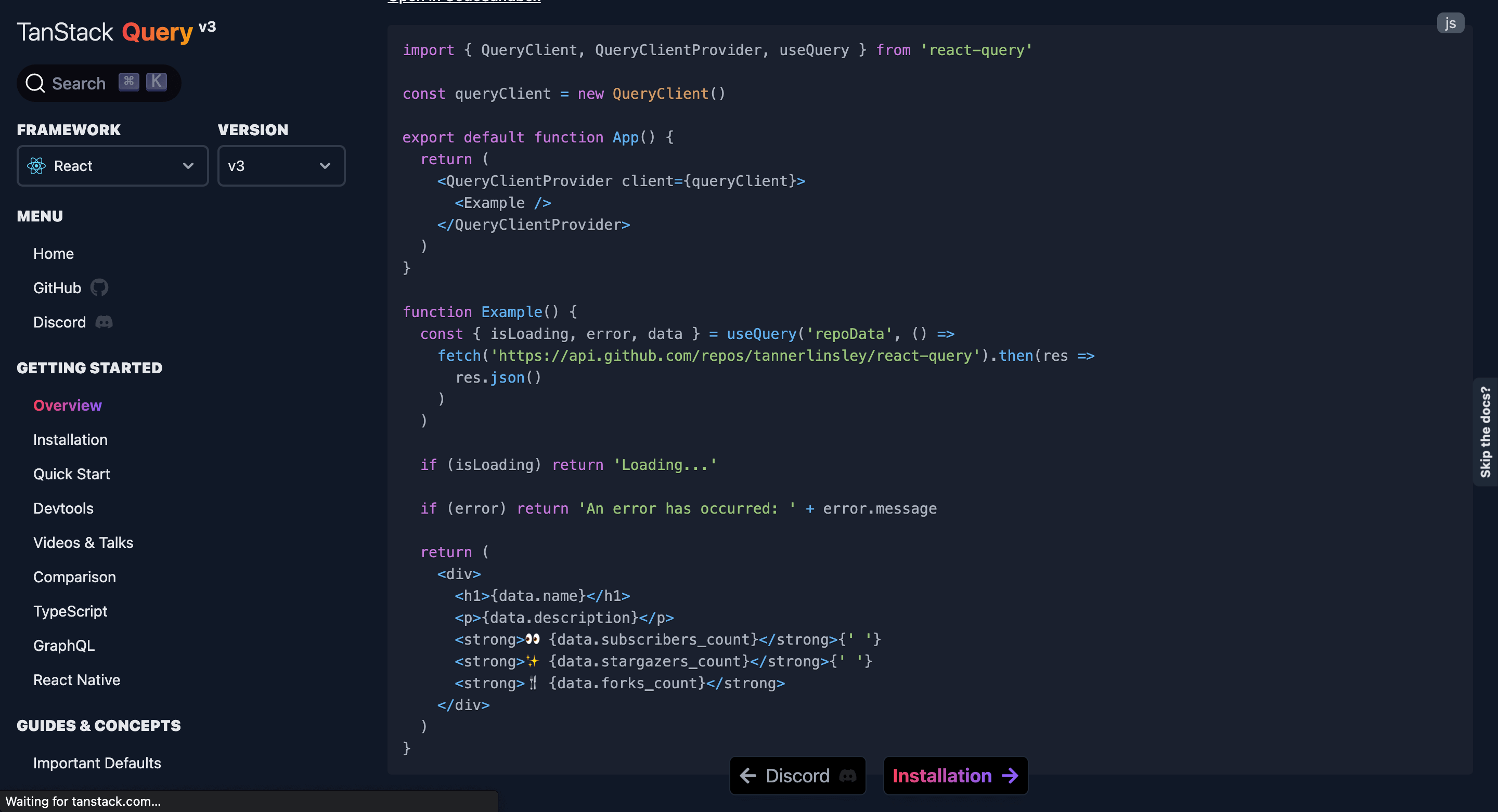
React Query is a fantastic library for connecting to APIs. With React Query, connecting to APIs becomes a breeze. You can effortlessly fetch data, efficiently cache it, and manage your app’s state without breaking a sweat.
Website: https://tanstack.com/query/latest/docs/react/overview
4. Formik

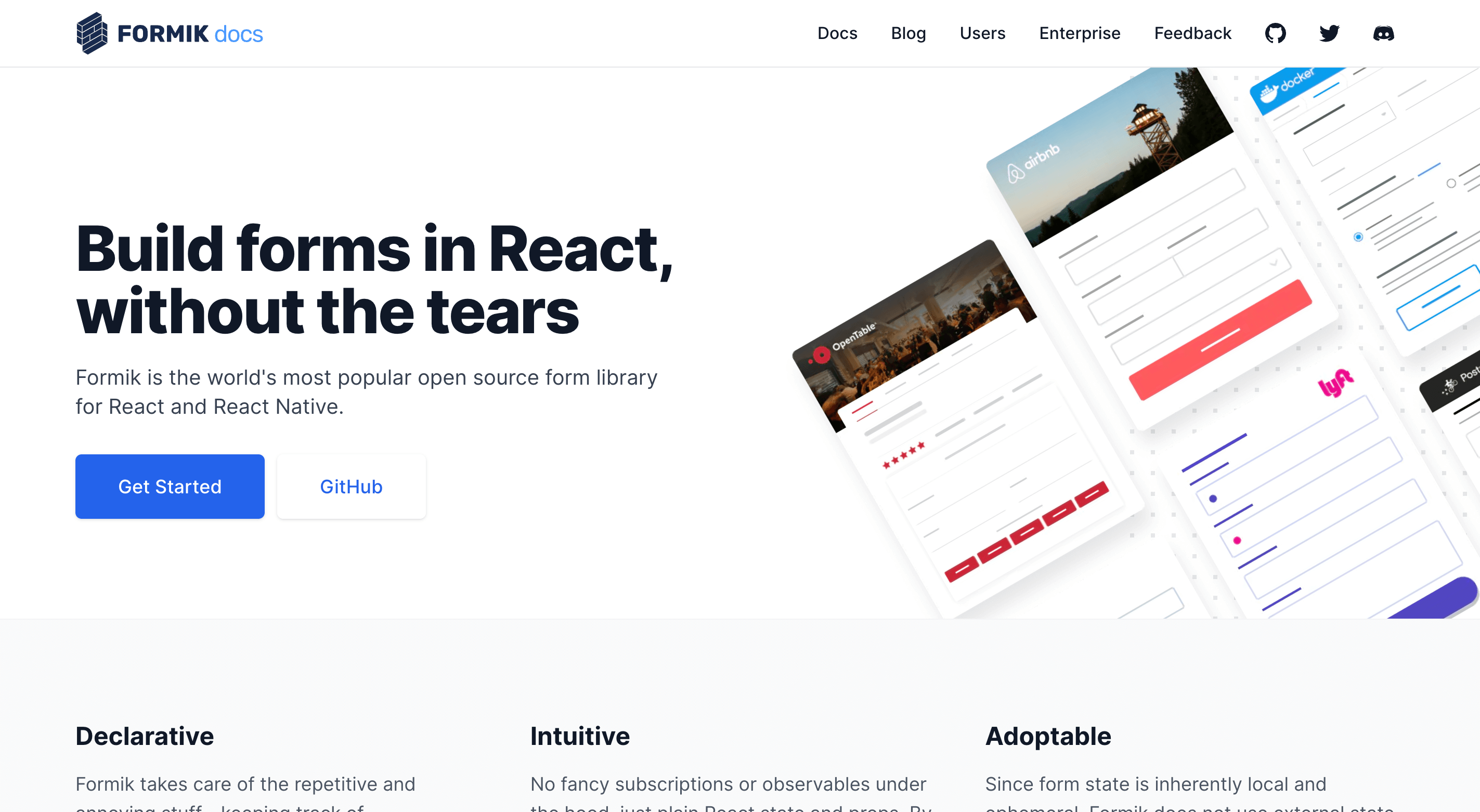
Formik is an excellent library for simplifying form handling in React. With Formik, dealing with forms becomes a breeze. It effortlessly takes care of form state, simplifies validation, and ensures that your form-related work flows smoothly.
Website: https://formik.org
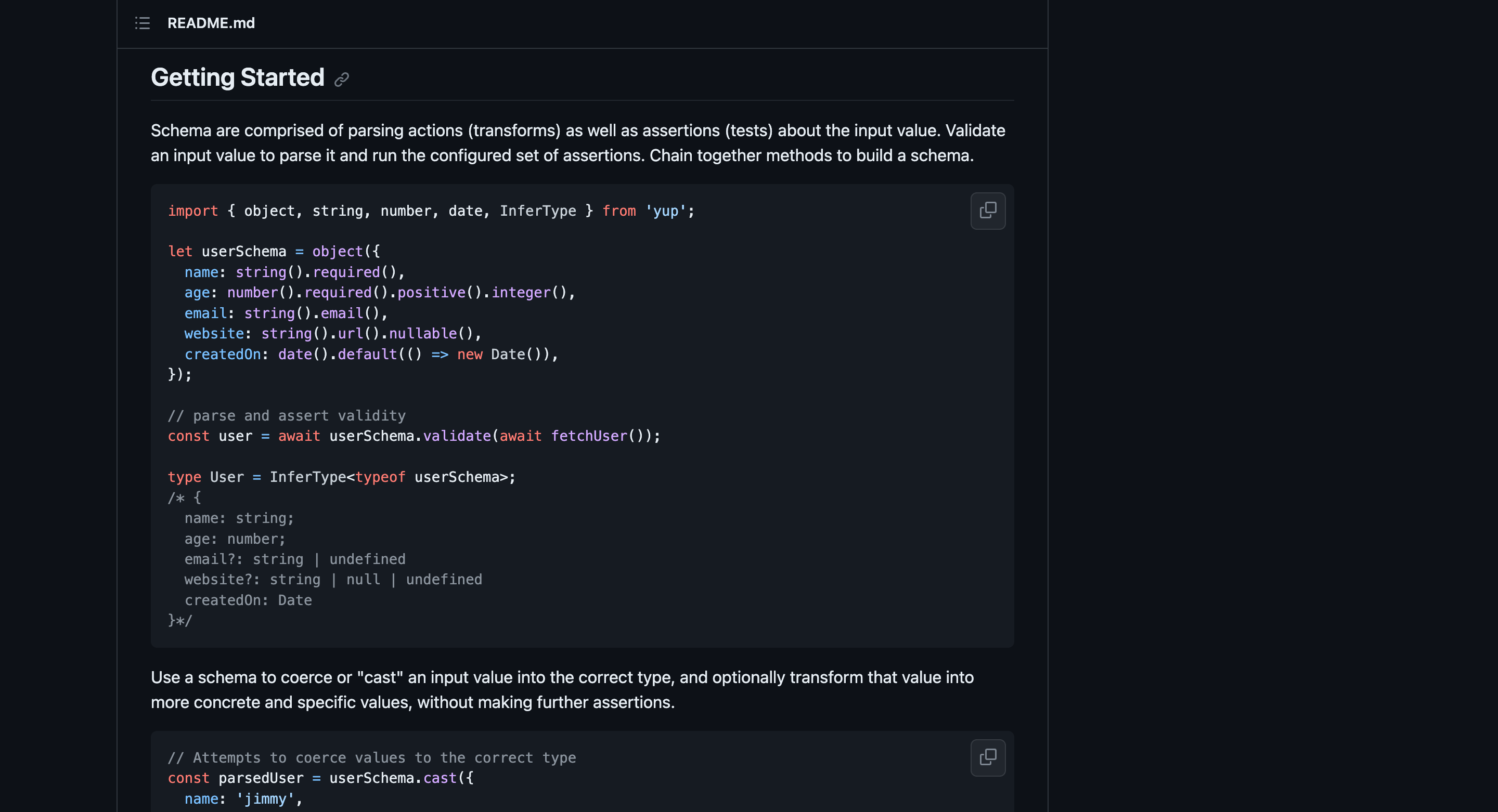
5. Yup

While we’re discussing Formik, there’s another excellent library that pairs seamlessly with it: Yup. Yup serves as a schema builder for parsing and validating values during runtime. With Yup, the process is straightforward — you define a schema, plug it into Formik, and that’s all there is to it.
Website: https://github.com/jquense/yup
6. Immer

Copying complex data while setting state can be tiresome, especially when dealing with intricate data structures that require deep cloning. Immer can help you with this task. Immer takes the current state and provides you with a copy (draft) state to make changes on.
Website: https://immerjs.github.io/immer
7. Swiper

Swiper is an incredible open-source mobile touch slider. It offers hardware-accelerated transitions and provides a superb native-like behavior in your web applications. With Swiper, you can effortlessly create stunning, touch-responsive sliders and carousels.
Website: https://swiperjs.com
8. Redux Toolkit

Redux Toolkit simplifies and streamlines the way you work with Redux, making it easier to write efficient and maintainable code. With Redux Toolkit, you get powerful tools like createSlice for defining your reducers, configureStore for setting up your store with sensible defaults.
Website: https://redux-toolkit.js.org
9. Tailwind Merge

Tailwind Merge is your solution when working with Tailwind CSS and building custom components that accept arbitrary classes. It simplifies the process of overriding conflicting internal Tailwind classes without the need for the !important selector.
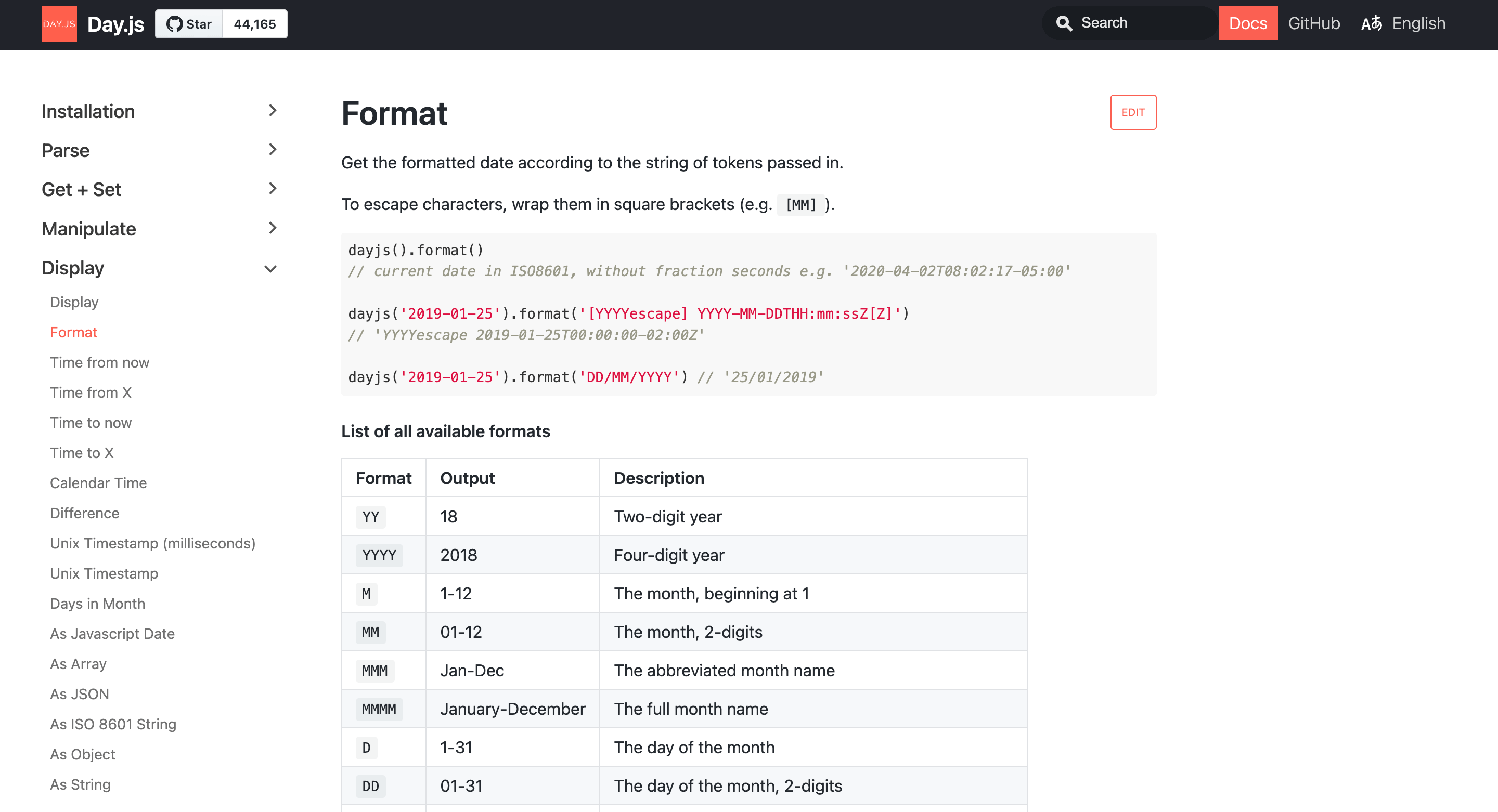
10. Day.js

Day.js is a lightweight and efficient JavaScript library for handling and manipulating dates and times. It’s designed to be a smaller alternative to libraries like Moment.js while providing a similar, user-friendly API.
Website: https://day.js.org